[관련된 글]
pycharm, django framework에서 index.html 만들어서 최초 화면 구성하기
친척 중 한 명이, 최근 프로그래밍을 배우기 시작했다. python으로 뭔가 개발할 때에는 pycharm을 사용하면서 django framework를 할 때에는 visual studio code를 사용하였다. 왜 그러냐고 물으니, pycharm에서는 어떻게 하는지 모르겠다는 당혹스러운 답변이 돌아왔다. (구글링 하면 나오겠지만) 그래서 pycharm에서 django framework를 설치하고 실행하는 방법을 알아보자.
1.pycharm에서 Django Framework 시작하기

pycharm에서 Terminal([Alt + F12])을 열자. (PowerShell 이 실행된다.)
pip install django위 명령어를 실행하자. django framework가 설치된다.

Terminal에서 아래 명령어를 입력하자.
django-admin startproject 'django_hello_there'홑따옴표('') 사이에는 프로젝트 이름이다.
프로젝트 hierachy 를 보면, 방금 내가 추가한 'django_hello_there'를 볼 수 있다.

django 프로젝트를 실행해보자.
python .\django_hello_there\manage.py runserver위 명령어를 Terminal 에서 입력하면 프로젝트가 실행된다.
대부분은 해당 프로젝트 디렉터리 안으로 들어가서 하는데, 나는 그냥 경로를 입력해서 했다. 그렇게 해도 별로 어렵지 않다.
2.명령어로 1초만에 django 설치하고 실행하기
나는 PowerShell을 조금 할 줄 아니까, PowerShell로 1초만에 django 설치하고 실행해보자.
프로젝트 이름은, 'project_name'으로 했다. 자기 프로젝트 이름에 맞게 변경해서 입력하자.
pip install django; django-admin startproject 'project_name'; python .\'project_name'\manage.py runserver위 코드를 터미널에 바로 입력하자.
만약 프로젝트 디렉토리로 들어가서 하고 싶다면, 아래 명령어를 입력하자.
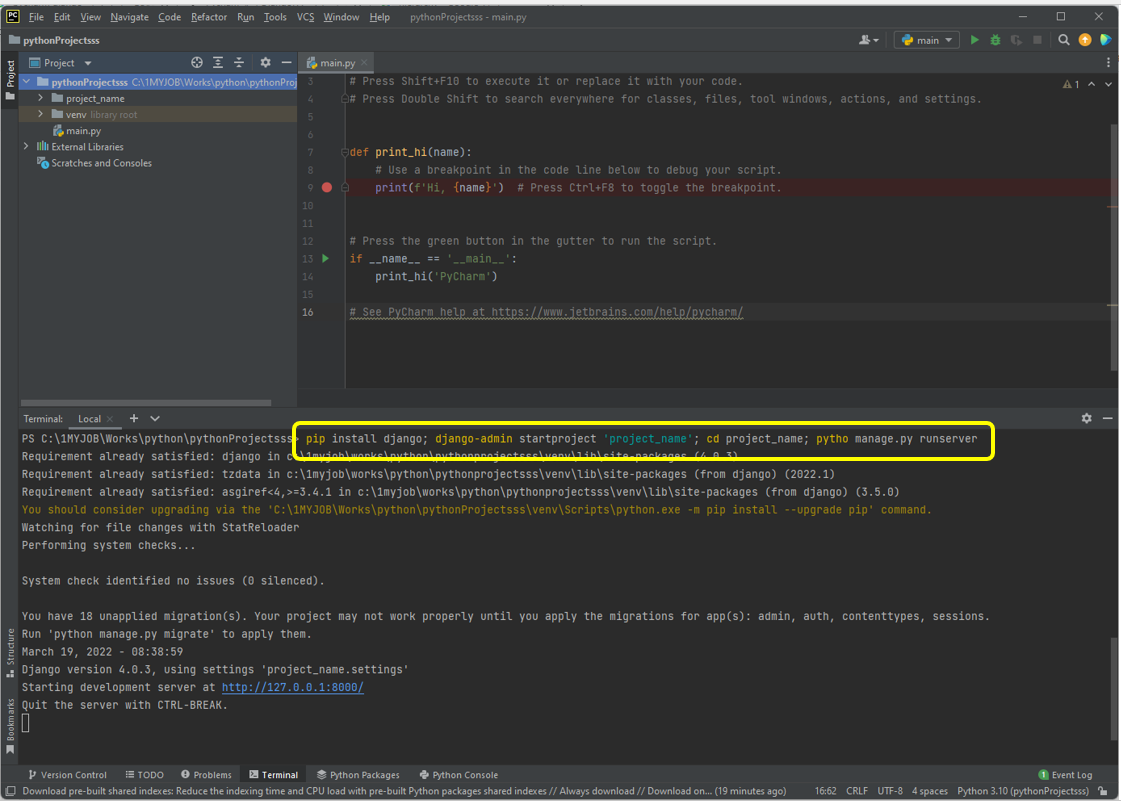
pip install django; django-admin startproject 'project_name'; cd project_name; python manage.py runserver

스크립트 명령어 한 번으로, 0.1초 만에 실행된 모습이다.
[관련된 글]
pycharm, django framework에서 index.html 만들어서 최초 화면 구성하기
'Programming > Python, Django' 카테고리의 다른 글
| [django] pycharm에서 django 실행을 빠르게. 실행 방법 변경. 단축키로 실행 (0) | 2022.05.29 |
|---|---|
| [python] 파이썬 계속 하려면 아무 키나 누르세요 만들기 (1) | 2022.03.27 |
| [python] 파이썬 실행시간 측정, 천단위 콤마(,) 표현 및 세자리 숫자 구분 방법 (0) | 2022.03.27 |
| pycharm, django framework에서 index.html 만들어서 최초 화면 구성하기 (0) | 2022.03.20 |
| [python] python 설치하기, 환경변수 추가, 환경변수가 없으면? (0) | 2022.03.19 |




댓글